nuxt-ts day8:アドベントカレンダー製作
2020-12-07
# diary座学を終えたので、色々と作っていこう
今やっているソロアドベントカレンダー特設ページを作っている。
https://nuxt-ts-sample.netlify.app/advent

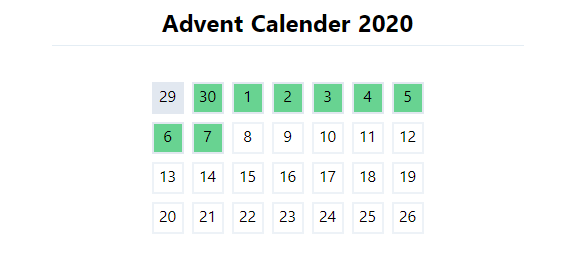
カレンダーを作る
良い感じのコンポーネントを探してそれを使おうかなと思っていたが、いまいち良いのが見つからなかったので自分で作ることにした。毎日投稿していることが示せれば良いかなと思ったので、GitHubの草を生やすやつをイメージして作ってみた。
GridとかFlexとか、正直今はなんとなくでCSSをやっている状態なので一度腰を据えて勉強したい。フロントエンドとは切っても切れない関係性ですよね、やはり。
コンテンツ一覧を配信するAPIを作る
特設ページには記事へのリンクを用意する。1個ずつ手打ちして入力してもいいが、せっかくなのでAPIで記事データを自動で取得できるようにしたい。
まずは記事データを配信するapiを作ってみる。
import express from "express";
import { $content } from '@nuxt/content'
const app = express();
module.exports = app.get("/contents", async (_req, res) => {
const query = await $content('articles' || 'index').only(['title', 'path']).sortBy('date', 'desc')
const articles = await query.fetch()
res.json(articles)
});
nuxt.config.js
serverMiddleware: [{ path: '/api', handler: '~/api/index.js' }],
ローカル環境では問題なく取得できたが、しかしこれには問題があった...。
当サイトはSSGで生成されたデータを配信する形で運営しているので、そもそもAPIの配信ができなかったのであった。いまいち良い解決策が思いつかなかったので、jsonデータのみを表示するページを作って対応した。
今日はここまで。