nuxt/contentのコードブロックデザインを変える
2020-10-04
# knowledgeデフォルトのデザインがいまいち好きくない・・・。

ということで変更してみます。
nuxt/contentではPrimeJSを使用しているので、prismのテーマをインストールしましょう。
npm install prism-themes
テーマのラインナップはここで確認できます。
https://github.com/PrismJS/prism-themes
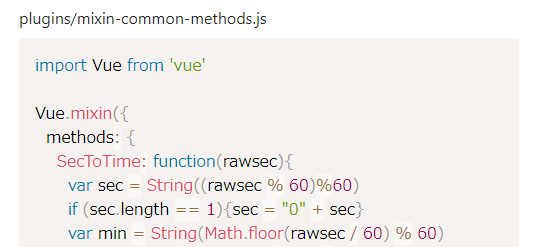
背景が黒地のだと白黒でちかちかしてしまうので、lightなやつが良いな。ということでghcolorsを選んでみました。
content: {
markdown: {
prism: {
theme: 'prism-themes/themes/prism-ghcolors.css'
}
}
}
よい感じですね。